Tools Used For Designing Websites
If you're a web designer, you likely already know that some of the work we do starts to get tedious and repetitive after a while. Fortunately, there are a lot of tools available to make our life easier and a lot less repetitive. With so many options, it can be difficult to choose from the many hundreds of web design tools out there. That's why we put this guide together.
Contents [Show]
-
- Online web design software
- 1. WordPress.com
- PROs of WordPress.com include:
- CONs of WordPress.com include:
- Who should use WordPress.com?
- How much is WordPress.com?
- 2. Wix
- PROs of Wix include:
- CONs of Wix include:
- Who should use Wix?
- How much is Wix?
- 3. WebFlow
- PROs of Webflow include:
- CONs of Webflow include:
- Who should use Webflow?
- How much is Webflow?
- 4. SquareSpace
- PROs of SquareSpace include:
- CONs of SquareSpace include:
- Who should use SquareSpace?
- How much is SquareSpace?
- 5. Weebly
- PROs of Weebly include:
- CONs of Weebly include:
- Who should use Weebly?
- How much is Weebly?
- 1. WordPress.com
- Offline web design tools
- 6. Adobe Spark
- PROs of Adobe Spark include:
- CONs of Adobe Spark include:
- Who should use Adobe Spark?
- How much is Adobe Spark?
- 7. Adobe Photoshop
- PROs of Adobe Photoshop include:
- CONs of Adobe Photoshop include:
- Who should use Adobe Photoshop?
- How much is Adobe Photoshop?
- 8. Adobe Dreamweaver CC
- PROs of Adobe Dreamweaver CC include:
- CONs of Adobe Dreamweaver CC include:
- Who should use Adobe Dreamweaver CC?
- How much is Adobe Dreamweaver CC?
- 9. Google Web Designer
- PROs of Google Web Designer include:
- CONs of Google Web Designer include:
- Who should use Google Web Designer?
- How much is Google Web Designer?
- 10. Sketch
- PROs of Sketch include:
- Cons of Sketch include:
- Who should use Sketch?
- How much is Sketch?
- 11. Adobe XD
- PROs of Adobe XD include:
- CONs of Adobe XD include:
- Who should use Adobe XD?
- How much is Adobe XD?
- 12. GIMP
- PROs of GIMP include:
- CONs of GIMP include:
- Who should use GIMP?
- How much is GIMP?
- 13. Colorcinch
- PROs of Colorcinch include:
- CONs of Colorcinch include:
- Who should use Colorcinch?
- How much is Colorcinch?
- 14. UXPin
- PROs of UXpin include:
- CONs of UXpin include:
- Who should use UXpin?
- How much is UXpin?
- 15. Marvel
- PROs of Marvel include:
- CONs of Marvel include:
- Who should use Marvel?
- How much is Marvel?
- 16. Balsamiq
- PROs of Balsamiq include:
- CONs of Balsamiq include:
- Who should use Balsamiq?
- How much is Balsamiq?
- 17. Invision Studio
- Pros of Invision Studio include:
- Cons of Invision Studio include:
- Who should use Invision Studio?
- How much is Invision Studio?
- 6. Adobe Spark
- Online Integrated Development Environment (IDE)
- 18. JSFiddle
- Pros of JSFiddle include:
- Cons of JSFiddle include:
- Who should use JSFiddle?
- How much is JSFiddle?
- 19. CodeAnywhere
- PROs of CodeAnywhere include:
- Cons of CodeAnywhere include:
- Who should use CodeAnywhere?
- How much is CodeAnywhere?
- 20. Repl.it
- Pros of Repl.it include:
- Cons of Repl.it include:
- Who should use Repl.it?
- How much is Repl.it?
- 21. AWS Cloud 9
- Pros of AWS Cloud 9 include:
- Cons of AWS Cloud 9 include:
- Who should use AWS Cloud 9?
- How much is AWS Cloud 9?
- 22. CodeSandbox
- Pros of CodeSandbox include:
- Cons of CodeSandbox include:
- Who should use CodeSandbox?
- How much is CodeSandbox?
- 18. JSFiddle
- Offline IDEs
- 23. Eclipse
- Pros of Eclipse include:
- Cons of Eclipse include:
- Who should use Eclipse?
- How much is Eclipse?
- 24. Aptana Studio 3
- Pros of Aptana Studio 3 include:
- Cons of Aptana Studio 3 include:
- Who should use Aptana Studio 3?
- How much is Aptana Studio 3?
- 25. Atom
- Pros of Atom include:
- Cons of Atom include:
- Who should use Atom?
- How much is Atom?
- 26. NotePad++
- Pros of NotePad++ include:
- Cons of NotePad++ include:
- Who should use NotePad++?
- How much is NotePad++?
- 27. Microsoft Visual Studio
- Pros of Microsoft Visual Studio include:
- Cons of Microsoft Visual Studio include:
- Who should use Microsoft Visual Studio?
- How much is Microsoft Visual Studio?
- 23. Eclipse
- Wrapping Up
- Online web design software
We have tried, tested and used all the tools in this list. We tried over a hundred and have gradually refined the list to just 25 of the best web design tools available. If you are not using these tools, then you probably should. They're all fantastically useful for anybody working as a web designer, web developer or otherwise working in web design!
As we use a range of different tools, we have broken them down into categories. Those categories are:
- Online web design tools
- Offline web design tools
- Online Integrated Development Environment (IDE)
- Offline Integrated Development Environment (IDE)
Each type of tool has an important part to play in our daily lives and we have selected the ones we think offer the best balance between cost, ease of use, utility, and features. If you're looking for software that can automate repetitive tasks or make your job just a little easier, this list could help.
Online web design software
Why spend thousands on software to download onto your computer when you could use a cloud platform instead? Not all cloud platforms are created equal but we think the following stand head and shoulders above most of them out there.
Online web design software has another advantage. It can provide the ideal grounding for up and coming web designers to learn their trade. Many of these require no coding knowledge to put a website together. Dig under the hood and you can learn how everything works and almost reverse engineer a website.

1. WordPress.com
WordPress.com has to be the best-known online web platform in the world. It powers a significant portion of the internet and is straightforward to install and use. While some coding knowledge would be useful, it is far from mandatory and there are enough how-to guides and resources around to answer any question you might have.
PROs of WordPress.com include:
- Simple to install and use.
- Thousands of theme options to choose from.
- Thousands of plugins and extensions.
- Support for page builders such as Divi and Elementor
- Knowledge resources are huge.
- WordPress is a CMS and can be scaled accordingly.
CONs of WordPress.com include:
- Lots of confusion between WordPress.com and WordPress the standalone CMS. We've written a whole article to clarify this.
- Free version is very limited.
- Free sites will also show ads.
- Plugin support is limited to JetPack.
- WordPress branded domain can limit your options.
Who should use WordPress.com?
WordPress.com is ideal for beginners in web design and development. It provides a good grounding for you to see how a website is put together with very little coding knowledge required.
It is also useful for getting a website up quickly with the minimum of fuss.
How much is WordPress.com?
WordPress.com has a free tier plus four premium tiers. The free tier allows you to create a simple website with a https://yourwebsite.wordpress.com domain complete with ads.
Premium subscriptions are priced at Personal at $2.99 per month for a single site, Premium at $8.25 per month with Google Analytics, Business at $24.92 per month which includes 200GB of storage and plugin support and eCommerce at $36 per month which includes a scalable platform with eCommerce tools.
Click here to start a site on WordPress.com

2. Wix
Wix has moved from Flash to (thankfully) become an HTML5-based website builder. Wix is primarily a paid service but does offer a limited number of features in its free version as well. It's a drag and drop builder with limited learning potential but does provide decent grounding for newcomers to our trade.
PROs of Wix include:
- A huge number of templates are available.
- Includes a smart assistant to help you with some projects.
- Built-in apps that work like WordPress plugins.
- Flexible and allows freedom of design.
- Reasonable pricing given the tools on offer.
CONs of Wix include:
- Another platform where you lose your site as soon as you stop paying.
- The use of templates means no site is truly original.
- Once you commit your design, it is difficult to change it.
- Wix page speed results are not very competitive.
Who should use Wix?
To be honest, we think the utility of Wix is more for small business owners than web designers. However, if you want to take on smaller clients with a faster turnaround, you could have a website up and running in Wix within a couple of hours.
How much is Wix?
Wix has four premium plans. Connect Domain is £3 per month and includes 1GB of bandwidth and 500MB of disk space. Combo costs £6 per month and includes 2GB bandwidth and 3GB of storage. Unlimited costs £8.50 per month and includes unlimited bandwidth and 10GB of storage and VIP costs £18 per month and includes priority support and 20GB of storage.

3. WebFlow
Webflow is a website building app that takes all the hassle out of coding and basically 'codes as you go'. You don't have to build the code yourself or hire a developer to do it for you, so you can simply do what you do best. It's a great example of a WYSIWYG editor that has placed the user at the centre of things.
PROs of Webflow include:
- Simple drag and drop interface.
- Free starter package to try before you buy.
- Subscriptions include web hosting.
- Powered by Amazon Web Services.
CONs of Webflow include:
- No support for eCommerce elements.
- No support for marketing tools.
- Steep learning curve to begin with.
- Your website is tied to a continuing subscription.
Who should use Webflow?
Webflow could be ideal for those who need a website quickly and would like to learn web design or development after it goes live. It could also be useful for those who learn by reverse engineering although your opportunities to dig under the hood are limited.
How much is Webflow?
Webflow has a free plan and a variety of premium plans. Those premium plans include website plans billed at $12, $16 and $36 per month. These are increased by visitors, so the more visitors you expect, the higher the tier.
Account plans are not limited by visitor numbers and include the free tier, then $16 and $35 per month. The $16 plan gets you up to 10 projects while the Pro plan at $35 a month has unlimited.

4. SquareSpace
Squarespace is a popular web-based HTML5 website builder that will help you create beautiful sites in a matter of minutes. Sure, it's theme based and works within preset parameters but it works and guarantees responsiveness across all devices.
PROs of SquareSpace include:
- Easy to use drag and drop page WYSIWYG builder.
- High-quality templates that look the part.
- Free SSL certificates for all users.
- SEO tools included within the price.
- Reasonable pricing given the quality of templates.
CONs of SquareSpace include:
- Not as beginner-friendly as WordPress.com or Wix.
- Limited plugin and app support.
- Not so much opportunity for reverse engineering as WordPress.
Who should use SquareSpace?
SquareSpace would be ideal for web developers who want an alternative to Wix with some great designs. If you're looking to learn from SquareSpace, you will be disappointed but if you want to turnaround client websites quickly, it could deliver.
How much is SquareSpace?
There is a limited free option that hosts a single site for 1 year before requiring premium. There are four premium plans, Personal at $12 per month that includes a website, SSL and unlimited bandwidth and storage. Business at $18 that adds CSS and JavaScript support, Commerce at $26 per month that adds full eCommerce support and Commerce at $40 per month with full online store features.

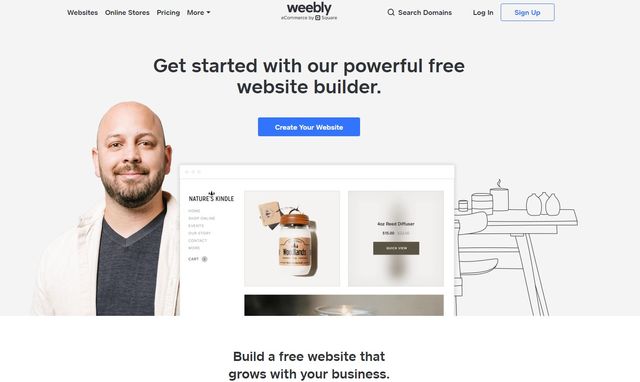
5. Weebly
Weebly is our final online web design software recommendation. Like the others here, it's an online platform with WYSIWYG features, lots of templates, mobile integration, some plugin support and all the tools necessary to get a website up and running in the shortest time.
PROs of Weebly include:
- Straightforward WYSIWYG editor.
- Handles larger websites well.
- Can utilize code so could be ideal for learning.
- Good quality responsive themes.
- An app centre with a range of plugins.
CONs of Weebly include:
- You don't have the same freedom of page element movement as Wix.
- Limited SEO tools and support.
- Need a workaround to support multiple languages.
- Stop the subscription and you lose your website.
Who should use Weebly?
Weebly has the same appeal as these other tools. If you want to set up as a web developer, you can use Weebly to build customer sites quickly. The platform also accepts code, so you could add your own flourishes to websites as you learn.
How much is Weebly?
Weebly has a free version with 500MB of storage and three premium tiers. Those include Connect at £4 a month with a custom domain, Pro at £9 a month with unlimited storage and Business with eCommerce support. There are also eCommerce versions of those tiers with more specific features for online stores.
Offline web design tools download onto your computer for you to use as you need. There are obvious advantages to this with one or two downsides. The following are what we consider the best offline tools around right now.
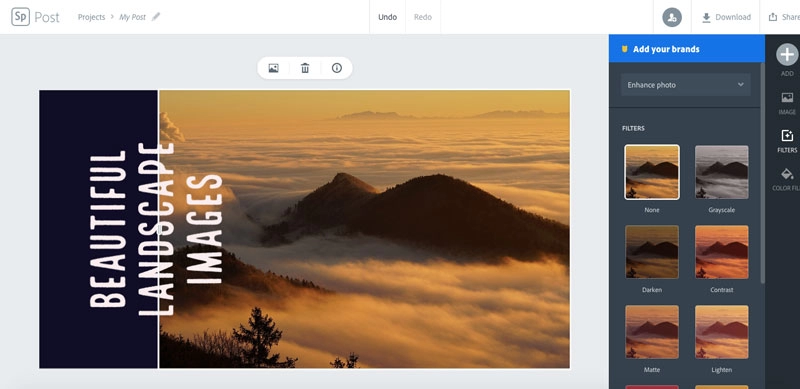
6. Adobe Spark

We all know about Photoshop, in fact, the next tool we will mention is just that. But did you know that Adobe have also got another amazing tool, specifically targeted and photo editing that is completely free?
That tool is Adobe Spark.
The beauty of this tool is that you don't even need to be a graphic designer to use it!
It is one of the tools that we've become so used to using on our smartphones that you can use to tune and tweak your photos to fix those small imperfections.
Besides fixing your own photos, you can also use Spark to create social media posts, blog featured images and other photo-based media. And the kicker is that it is integrated with such free stock photo sites as Unsplash and Pixabay so you can fetch and use images directly from these sites.
PROs of Adobe Spark include:
- Free version.
- Integration of free stock photo images.
- Dead-easy to use, no graphic design experience.
CONs of Adobe Spark include:
- Some features require opting for a paid version
- Stuff can get a bit "cookie-cutter"
Who should use Adobe Spark?
Anybody who needs simple image editing or photo editing, smartphone-style, without requiring any graphic design experience.
How much is Adobe Spark?
Spark starts as a free version, but has a number of upgrades starting from €11.79/month

7. Adobe Photoshop
Adobe Photoshop is one of the most popular image editing tools around and for good reason. It's one of the most powerful image editors available and integrates tightly into the excellent Adobe suite of creative tools.
PROs of Adobe Photoshop include:
- Great UI once you get used to it.
- Powerful image editing and manipulation tools.
- Everyone uses it so mastery can be useful.
- Lots of web features.
- Can be synced with Dreamweaver and other tools.
CONs of Adobe Photoshop include:
- Very steep learning curve.
- UI is not always intuitive.
- You cannot buy Photoshop outright any longer.
- System resource hog that needs a beefy computer to get the most out of.
Who should use Adobe Photoshop?
Every web designer should at least try Adobe Photoshop. You may not stick with it but as so many creative studios and employers use it, mastery can help your career. Plus, nothing comes close to it in terms of power.
How much is Adobe Photoshop?
Adobe Photoshop costs £9.98 per month to use or £119.21 if paid annually. Paid storage upgrades are available for an extra charge, as is Adobe Stock.

8. Adobe Dreamweaver CC
Adobe Dreamweaver CC is one of the most well-established web design platforms around. It has been around for years and has been steadily refined over that time. It is a staple in many designers' toolbox but has quite the learning curve.
PROs of Adobe Dreamweaver CC include:
- Refined GUI with logical navigation.
- Full integration with the full suite of Adobe web apps.
- Can develop on multiple platforms simultaneously.
- Uses the Bootstrap framework.
- Very powerful package suitable even for advanced web designers.
CONs of Adobe Dreamweaver CC include:
- Not very beginner-friendly and has quite a learning curve.
- Huge program and resource intensive.
- Can get sluggish at times.
- Not cheap.
Who should use Adobe Dreamweaver CC?
Everyone who wants to get into web design or development. Adobe Dreamweaver CC is a staple in our industry and like Adobe or not, you're going to need to learn how to use it.
How much is Adobe Dreamweaver CC?
Adobe Dreamweaver CC is currently $20.99 per month with a minimum of a 1-year contract or $239.88 if paid annually. It can also be part of the full Creative Cloud suite at $52.99 per month.

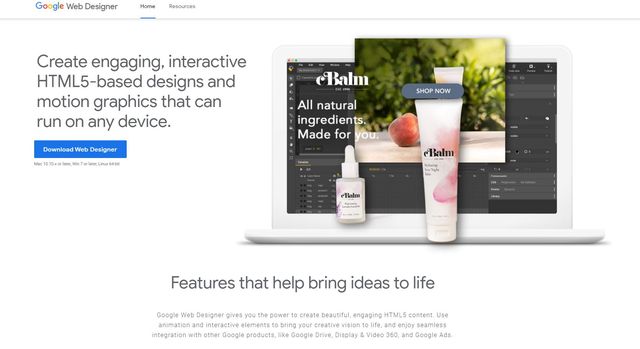
9. Google Web Designer
Google Web Designer works with HTML5, JavaScript and CSS but is built more for designing landing pages and ads than complete websites. Nevertheless, if that's what you are planning to design, this tool could work.
PROs of Google Web Designer include:
- Very intuitive GUI with lots of features.
- Simple point and click page or ad construction.
- Large library of elements for interactive designs.
- Very cool events system that helps utilize those interactive page elements.
- The 3D Stage Rotate tool is a powerful way to build.
CONs of Google Web Designer include:
- Still in Beta and early stages so some tools are limited.
- Mainly for ads and banners rather than full websites.
- Gives Google another doorway into our lives.
- Template libraries are not yet as wide or of as high a quality as we would like.
Who should use Google Web Designer?
Anyone interested in web design or development should at least try it. The tool is free and while still being rolled out, has a selection of great tools and some very useful resources for learning how to use it.
How much is Google Web Designer?
Google Web Designer is free with no current plans to charge for access.

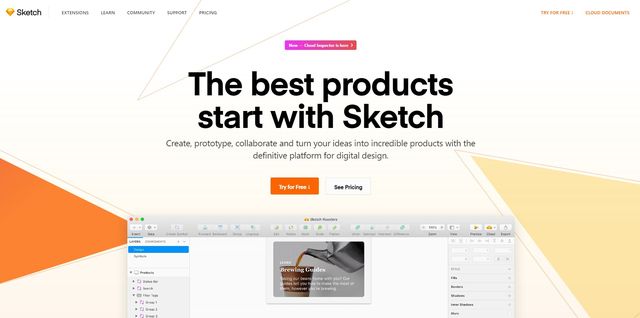
10. Sketch
Sketch is a professional vector application with an intuitive interface and powerful tools. It's not Adobe Illustrator, but it is as good as there is out there as a paid alternative. While not designed specifically for web development, it has a lot of features that make it very useful.
PROs of Sketch include:
- Very straightforward UI.
- Reusable element library to save repetition.
- Great plugins that add some genuinely useful features.
- Flexible wireframing tool built in.
- Fast and responsive.
Cons of Sketch include:
- Can crash or slow with very large files.
- Mac only, no Windows version.
- Not always compatible with files made on older versions.
- Some plugins are not updated quickly enough.
Who should use Sketch?
Sketch is useful for any web designer who wants to work with vectors. There are some very useful mockup and sharing tools as well as the ability to create page elements and import them across pages for a smoother workflow.
How much is Sketch?
Sketch has a limited free account but costs $99 as a one off fee for individuals and $9 per user per month fee for businesses and teams.

11. Adobe XD
Adobe XD is a UX designing and prototyping tool for macOS and Windows. It is now fully part of the Adobe creative family and is used widely for prototyping or showcasing to clients. It's a newer app so has a very slick UI, which works in its favour.
PROs of Adobe XD include:
- Very neat user level setup that tunes to your experience.
- Clean, intuitive UI with easy navigation.
- Receiving lots of attention and new features from Adobe.
- Very smart tools with prototyping being particularly strong.
- Repeat Grid prevents you having to create the same elements over and over.
CONs of Adobe XD include:
- Not as feature-rich as you would expect from Adobe.
- Loading some files can cause issues, especially if from outside XD.
- Many tools are paid extras.
- Can be slow when working with larger files.
Who should use Adobe XD?
Adobe XD is useful for anyone who uses Sketch who already uses Creative Cloud or other Adobe products. It is also very useful for showcasing apps and websites to clients.
How much is Adobe XD?
Adobe XD has a free plan with one project. Adobe XD is £9.98 per user per month for unlimited prototypes and 100GB storage. XD for Teams is £16.85 per user per month for the same as XD but with sharing and priority support.

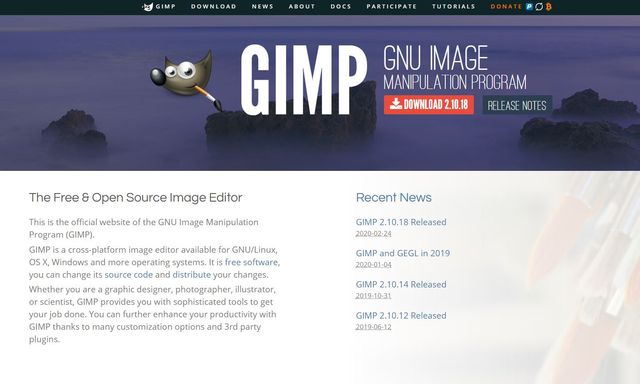
12. GIMP
GIMP is a completely free image editing software that compares well with some expensive competitors. It might sound a bit odd, but GIMP is as good as it gets when it comes to Photoshop quality at zero cost. It also opens and saves files as TIFFs and PSDs, so it can be used professionally.
PROs of GIMP include:
- Very powerful image editor.
- A ton of tools and features included.
- Works with just about every image format.
- Customizable UI for complete control.
- Genuine alternative to Photoshop.
CONs of GIMP include:
- The UI can be cluttered and take a little getting used to.
- Learning curve is almost as steep as Photoshop.
- Doesn't have collaboration features built in.
- Slow product development.
Who should use GIMP?
GIMP is ideal for startups, small businesses and anyone who doesn't want to pay the Adobe premium for an almost equal product.
How much is GIMP?
GIMP is completely free.

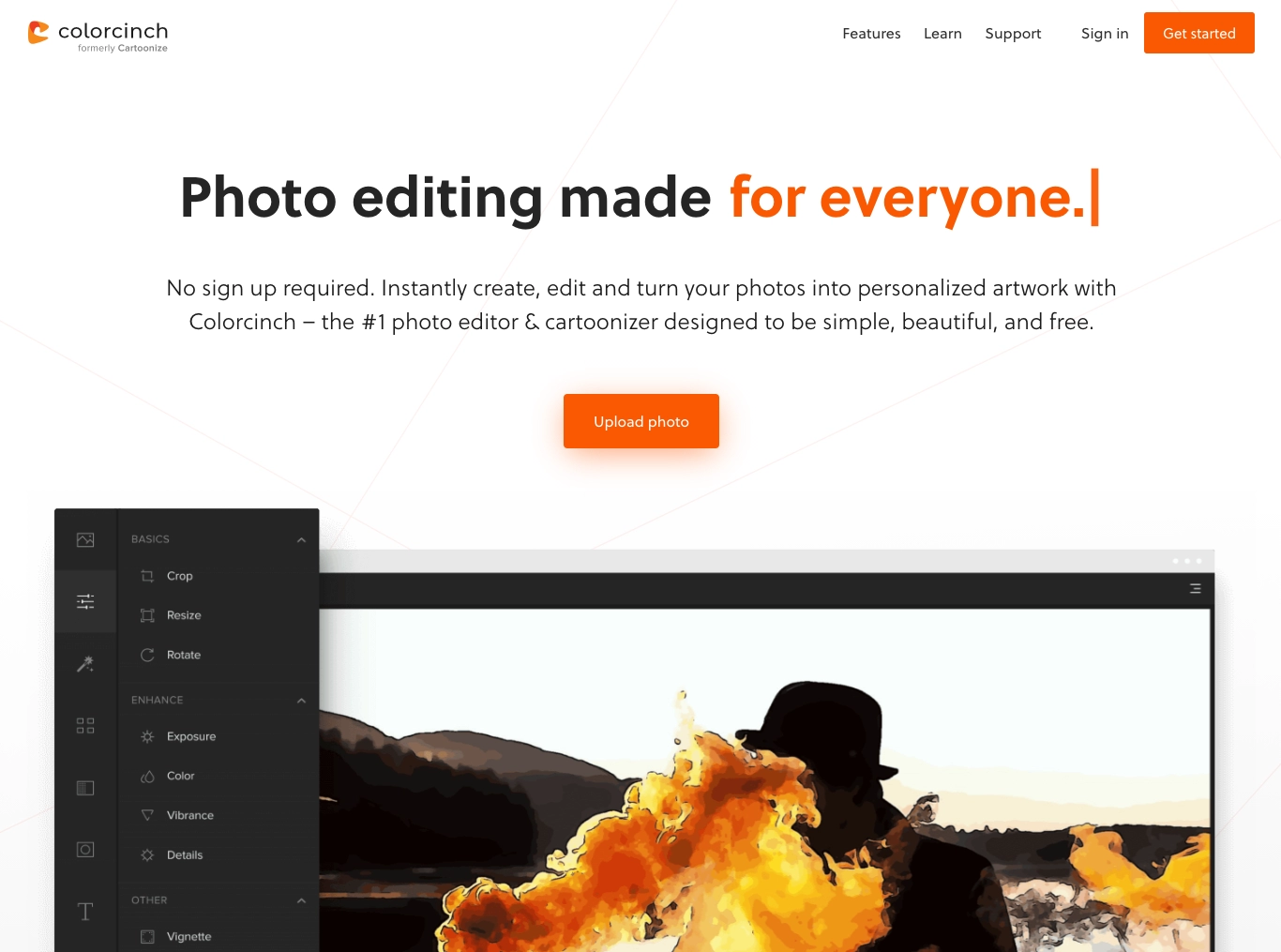
13. Colorcinch
Colorcinch is one powerful tool every web designer should have in their arsenal. With Colorcinch, anyone can create stunning graphics from scratch, even without prior design experience. In addition to graphic design, Colorcinch comes in handy when you're searching for a tool to transform images into clean, artistic pieces.
PROs of Colorcinch include:
- Fully web-based, so you need not download any offline package.
- Clean, intuitive design with no ads, pop-ups, or other distractive features.
- Beginner-friendly UI, so you need no tutorials to create your first graphics.
- Allows you to download your images or graphic designs in multiple formats (and in high quality).
- Features a massive library of vector icons, graphics, artistic effects, and filters.
CONs of Colorcinch include:
- Provides limited features to non-premium users.
- Works only via web browsers, so it can't be used without an internet connection.
- Lacks some editing tools for advanced graphics work (like 3D designs, illustrations, etc.)
Who should use Colorcinch?
Colorcinch is an ideal tool for anyone who wants to create eye-catching graphics by drag and drop and with only a few clicks. It's also a perfect tool for designers looking to incorporate some uniqueness into their web design projects by turning regular photos into cartoons, paintings, and sketches—with just a click.
How much is Colorcinch?
Colorcinch is available for free. But you can upgrade to the pro plan at any time to unlock additional features. Colorcinch's premium plan costs $5.99/month.

14. UXPin
UXpin is a UX Design platform. UXPin is a cool tool made with UX Designers and developers in mind. It lets you manage version control, your team and your clients in one place to make sure you get a top-class design product at the end.
PROs of UXpin include:
- Works with HTML, CSS, JavaScript and most common languages.
- Includes a very smooth developer handoff tool to make collaboration simple.
- Designed to streamline the entire design process all the way to showcasing.
- Design view exactly reflects the user view, making design simple.
- Flexible, can be used for an app one minute and website the next.
CONs of UXpin include:
- Still a few bugs in the program such as ever-changing margins.
- Larger projects can slow down response.
- Switching between projects is a little laborious.
- No longer works in a browser as it is now a standalone tool.
- Expensive.
Who should use UXpin?
UXpin is ideal for startups or small businesses that collaborate on projects. It's a very powerful app that makes many aspects of design very straightforward.
How much is UXpin?
UXpin costs $19 per user per month for Basic which includes unlimited prototypes. Advanced costs $29 per user per month and includes conditional logic and expressions. Enterprise has pricing by quotation and includes priority support.

15. Marvel
Marvel is a tool for converting images and mockups into prototypes. It is the perfect site for turning design files into code from multiple sources including Sketch and Photoshop. Marvel is one of the easiest ways there is to turn your sketches, images and mockups into realistic mobile and web prototypes.
PROs of Marvel include:
- Browser-based tool that works anywhere.
- No design experience needed so ideal for beginners.
- Can mock up an app or website quickly.
- Offers fast, low-effort prototyping for clients.
- Includes action simulation such as hover or triggers for the full experience.
CONs of Marvel include:
- No support for mobile game development.
- Can take a while to load the prototype.
- Not developing very quickly, not many new features.
- Clients have to sign into Marvel to be able to comment or leave notes.
- Quite expensive.
Who should use Marvel?
Marvel is very useful for smaller design or development businesses or freelancers who want to be able to quickly put together a prototype without spending hours on it.
How much is Marvel?
Marvel has a free tier with a single user and a single project. Pro membership costs $12 per month and offers a single user unlimited projects. Team is $42 per month and offers 3 users unlimited projects while Team Plus is $84 a month for 6 users and premium support.

16. Balsamiq
Balsamiq is a wireframing tool that includes a clean UI, some powerful tools and streamlined workflow to enable designers to create prototypes and wireframe models and share them with others. It's a slick tool with collaboration features and sharing and the sketch element is very easy to get to grips with.
PROs of Balsamiq include:
- Makes short work of creating wireframes for UIs or web pages.
- Easy to understand interface with lots of tools.
- Includes the ability to import and export shapes and files.
- Lowers the cost and effort involved in client mockups.
- Includes collaboration tools and notes.
CONs of Balsamiq include:
- Ideal for basic prototyping but not so good if your needs are more high fidelity.
- The app can be resource hungry at times.
- Limited file formats for export.
Who should use Balsamiq?
Balsamiq is very useful for anyone designing UX for apps or other UI requirements. It is another app with powerful tools that a beginner web designer can quickly get to grips with and master quickly.
How much is Balsamiq?
Balsamiq has three membership tiers that dictate the number of concurrent projects you can have running at once. They are 2 Projects at $9 per month, 20 Projects at $49 per month or 200 projects at $199 per month.
If you're in the business of working with App Developers or are planning to hire developers or freelancers, we know it might get a bit messy. That's why we've come up with a foolproof way to find the best developers, tried and tested.
Have a look at the article below:
Read More:Top 5 Places to Hire Freelance App Developers (iOS/Android)

17. Invision Studio
Invision is the world's leading prototyping, collaboration, and workflow platform. If you need a better way to present your ideas and design work to clients than PowerPoint, then Invision might be right up your street. Invision Studio allows you to turn your design into interactive displays. Great for collaborating on ideas, presentations, and prototypes. All in real-time!
Pros of Invision Studio include:
- UI is similar to Sketch so switching should be simple.
- Can accurately simulate responsive design within the app.
- Collaboration tools for shared input.
- Import files directly from Sketch and supports other file formats.
- It's free.
Cons of Invision Studio include:
- Fewer plugins than Sketch for now.
- Previews can take a while to load and be slow at times.
- Cloud-based and browser-based which has limits.
Who should use Invision Studio?
Invision Studio is free and does a lot that Sketch does. It's ideal for web designers or developers who want to try something new, students or those exploring the industry and don't want to commit, or those who want a very slick tool that offers to streamline workflow.
How much is Invision Studio?
Invision Studio is free.
Online Integrated Development Environment (IDE)
An online Integrated Development Environment is a great way to be able to use multiple programming languages without having to install everything onto your computer. They also allow easy collaboration, code editing, assembly and debugging. All within a single cloud application.

18. JSFiddle
JSFiddle has been around for ages and is a progenitor of many newer IDEs on the market. It works with JavaScript, CSS, HTML and CoffeeScript and is an online editor for web snippets, a builder or for debugging. You can also use it for posting code to the web or collaborating.
Pros of JSFiddle include:
- Flexible tool for everything from writing code to posting on StackOverflow.
- Remote and local debugging tools included.
- Collaboration tools with signup.
- Automatic versioning.
- Compatible with multiple frameworks.
Cons of JSFiddle include:
- Looks a little dated now.
- Browser-based with no app alternative.
- Windows get a little busy when deep into a project.
Who should use JSFiddle?
JSFiddle is one of those apps that is useful to have around whether you're a full-stack developer or just like playing around with code. It can be as much, or as little of a help as you want and seems content either way.
How much is JSFiddle?
JSFiddle is free.

19. CodeAnywhere
CodeAnywhere is a smart IDE that can take files from cloud storage of GitHub and work with them online. It includes collaboration tools, embeds, sharing and supports 75 languages including Javascript, PHP and HTML.
PROs of CodeAnywhere include:
- Ability to pull assets from cloud storage.
- Works with most common programming languages.
- Supports most devices across mobile, laptop and desktop.
- Simple collaboration with invite links.
- Has support for multiple devboxes that can all be run concurrently.
Cons of CodeAnywhere include:
- The iOS app can apparently be buggy at times.
- Slow customer support.
- Limited customizations.
- Expensive.
Who should use CodeAnywhere?
CodeAnywhere is ideal for freelance developers or programmers or small studios that want to use as few tools as possible while getting a lot done. Invite by link makes this ideal for testing.
How much is CodeAnywhere?
CodeAnywhere has a free trial for 7 days, then costs $2.50 per user per month for Starter, $8 for Freelancer with FTP and containers, $20 for Professional with more FTP and users and $40 for Business with unlimited access.

20. Repl.it
Repl.it is a browser-based IDE that supports just about every language out there including JavaScript, Python, PHP, Ruby on Rails and a whole lot more. It works a little like CodeSandbox with its own containers in a close-to-real environment that will closely match live.
Pros of Repl.it include:
- Containers provide a close approximation of live.
- User-friendly, ideal for beginners.
- Intuitive UI with a good layout and logical navigation.
- Consoles for each language within the IDE.
- Enables fast testing or debugging with the minimum of fuss.
Cons of Repl.it include:
- Free tier cannot use private repos.
- Many useful features are locked in premium tier.
- Can be slow at times.
- Occasional connectivity issues.
Who should use Repl.it?
Repl.it is designed for developers at varying career stages. There are some good tips for newcomers and lots of tools for more experienced developers. Language compatibility means just about anyone who codes could find value.
How much is Repl.it?
Repl.it has three tiers, Starter which is free includes 2 users and 100MB of storage. Hacker includes unlimited repls, unlimited users and unlimited storage for $7 a month. Team includes sharing and collaboration tools, SLA support and more.

21. AWS Cloud 9
AWS Cloud 9 is an Amazon Web Services product compatible with several languages, has a simple terminal and is authorized for AWS services. It's a browser-based IDE with the usual code, debugging and SSH tools that can work within AWS or on a Linux server.
Pros of AWS Cloud 9 include:
- Nice code completion feature to speed up development.
- Compatibility with multiple programming languages, Amazon Lightsail, CodeStar, Lambda functions, and CodePipelin.
- Can be as simple or as complex as required.
- Full collaboration in real-time.
- Lots of shortcuts and thoughtful tools are ideal for developers.
Cons of AWS Cloud 9 include:
- Only cloud-based, there is no app.
- Steep learning curve to begin with.
Who should use AWS Cloud 9?
AWS Cloud 9 is a genuinely flexible tool. You could keep it as simple as just using it for Java or PHP or create a full development ecosystem based in the cloud. It is whatever you want it to be.
How much is AWS Cloud 9?
AWS Cloud 9 is free if you already have an EC2 instance. Otherwise, pricing can be complicated so check here for the latest quotes.

22. CodeSandbox
CodeSandbox does exactly what the name suggests. It's an online editor that allows you to create applications from the very first prototype all the way to deployment. It's a smart tool with great live collaboration features, a direct connection to GitHub, VSCode integration and a whole lot more.
Pros of CodeSandbox include:
- Built by programmers for programmers.
- Great dashboard with lots of customization options.
- Includes real-time collaboration with notes.
- Shifted from browser sandboxes to server-based Container Sandboxes.
- Beginner-friendly with tutorials and help files.
Cons of CodeSandbox include:
- Can get bogged down with larger projects.
Who should use CodeSandbox?
CodeSandbox has been designed for programmers and developers to provide a simple yet powerful IDE for development and for showcasing. Anyone could use this.
How much is CodeSandbox?
CodeSandbox has a free tier called Community that includes a single sandbox with all the tools. Pro membership costs $9 per month paid annually and offers unlimited sandboxes and private GitHub repos.
Offline IDEs
Offline Integrated Development Environments are ideal for larger projects, more resource-intensive projects or those where clients are uncomfortable with their assets being stored in the cloud. They can be installed on local machines or local servers giving you complete control over their deployment.

23. Eclipse
Eclipse is mainly a Java IDE but also has support for C++, PHP and other languages. The application works across platforms and provides the basis for expanding through plugins and even provides the tools to write your own. It can be used locally or within the cloud too.
Pros of Eclipse include:
- Can be used locally or cloud-based.
- Well established Java Integrated Development Environment (IDE) with support for other languages.
- Integrated debugging tools.
- Compatibility with remote servers and databases.
- Intelligent error correction and suggestions.
Cons of Eclipse include:
- Can be resource-intensive when installed locally.
- Can be difficult to set up new projects.
- Newer versions aren't always backward compatible with plugins and projects.
Who should use Eclipse?
Eclipse is ideal for anyone working with Java. The intelligent error correction and coding assistance making it useful for beginners or developing coders too.
How much is Eclipse?
Eclipse is free and open source.

24. Aptana Studio 3
Aptana Studio 3 is an open-source IDE that uses Eclipse to deliver a flexible way to develop and test applications. It includes useful tools including code-assist, HTML 5 tools, SFTP, debugging and more.
Pros of Aptana Studio 3 include:
- HTML, CSS, and JavaScript Code Assist.
- Integrated debugging tools.
- Clever colour coding for different languages that stand out from others.
- Multi-platform, support Windows, Mac and Linux.
- Plugin support to add programming languages if required.
Cons of Aptana Studio 3 include:
- Can be sluggish at times.
- No preview option.
- Not all navigation is as easy as it could be.
- Setting up new projects can be cumbersome.
Who should use Aptana Studio 3?
Aptana Studio 3 is ideal for anyone working with HTML 5, who use Engine Yard or Heroku or who needs Git integration or a built-in terminal. It is fairly easy to get to grips with so could be a useful learning as well as development tool.
How much is Aptana Studio 3?
Aptana Studio 3 is free and open source.

25. Atom
Atom is a programming text editor that can be so much more. It is infinitely customizable, includes plugin support and just works. You can break your code down into modules, tweak, code and debug them individually. The tool also has great support.
Pros of Atom include:
- Modern and attractive UI.
- Free and open source.
- Huge repository of packages and themes.
- Git integration.
- Full control over your code throughout the entire project.
Cons of Atom include:
- It can be slow to start and sluggish.
- Not very mobile friendly.
- Can be resource-intensive, overly so.
Who should use Atom?
Atom is one of those tools that everyone should have on their machine. Even if you just dabble with code or are still learning, Atom is one of those apps that comes in handy once in a while or will always be open no matter what the project.
How much is Atom?
Atom is free and open source.

26. NotePad++
NotePad++ is a genuinely essential tool whether you're a web designer, developer, programmer or general computer user. It completely replaces many coding tools as well as the standard computer notepad and can be as useful or as occasional as you need.
Pros of NotePad++ include:
- Support for more than 50 programming and markup languages.
- Includes auto-complete for words and code.
- Lots of tools for text, programming or otherwise such as search and replace.
- Small program written in C++.
- Free and open source.
Cons of NotePad++ include:
- Looks and feels very basic even though it isn't.
- No collaboration tools.
- Plugins can be hard to find and is problematic in the 64-bit version.
Who should use NotePad++?
Everyone who uses a computer should use NotePad++. It is very useful for web developers but it is also a viable notepad replacement for general use.
How much is NotePad++?
NotePad++ is free and open source.

27. Microsoft Visual Studio
Microsoft Visual Studio began as an IDE just for Windows but expanded to include desktop, mobile and web. It is customizable, packed full of developer or coding tools, integrates with .Net Framework, supports multiple languages and is surprisingly stable for a Microsoft product.
Pros of Microsoft Visual Studio include:
- Almost a complete IDE for development across devices.
- You can code, debug, test, and deploy to any platform.
- User and beginner-friendly.
- Very customizable.
- Built-in suggestion tools are very intelligent.
Cons of Microsoft Visual Studio include:
- Resource hungry even within simpler solutions.
- Expensive.
- Limited plugins.
- Limited terminal application.
Who should use Microsoft Visual Studio?
Microsoft Visual Studio is ideal for developers working on Microsoft apps, mobile apps, Azure apps and a wide variety of projects. It also has very useful collaboration tools ideal for remote workers.
How much is Microsoft Visual Studio?
Microsoft Visual Studio Code is free to use. Microsoft Visual Studio costs $45 per month for Professional which includes the main tool and basic features. Standard subscription costs $1,199 per year for all features.
Wrapping Up
In this web design tools round-up we've made it a point to highlight software tools for various types of designers and developers around the web design and web development niche. While not every web designer is going to need or use all of these tools, you'll find that various people in a design agency, freelancers or their suppliers will be using a few of them to serve their own specific needs.
Got any suggestions to make about other useful software? Let us know in the comments below.
Tools Used For Designing Websites
Source: https://www.collectiveray.com/web-design-tools
Posted by: duckwifeentent1998.blogspot.com


0 Response to "Tools Used For Designing Websites"
Post a Comment